Before diving into the micro front-end technology, we must know what is microservices architecture as micro-frontend concept is vaguely inspired by, and named after, microservices.
According to the official docs,
Microservices — also known as the microservice architecture — is an architectural style that structures an application as a collection of services that are:
- Highly maintainable and testable
- Loosely coupled
- Independently deployable
- Organized around business capabilities
- Owned by a small team
The microservice architecture enables the rapid, frequent and reliable delivery of large, complex applications.
Now coming back to the micro front-end part, Micro frontends are basically an extension to a microservices pattern, where the functionality is extended to the front-end. As a result, micro frontends bring a wide range of advantages, including deployment independence, easier testing of features, etc.
The idea behind Micro Frontends is to think about a web app as a composition of features that are owned by independent teams. Each team has a distinct area of business it cares about and specializes in. A team is cross-functional and develops its features end-to-end, from database to user interface.
Core concepts behind Micro Frontends:
Be Technology Independent
Each team should choose and upgrade the stack without coordinating with other teams. Custom elements help to hide implementation details while providing a neutral interface to others.
Isolate Team Code
Never share a runtime, even if teams use the same framework. Build an independent application self-contained. Do not rely on shared state or global variables.
Create Team Prefixes
Use naming conventions where isolation is not possible yet. Namespace CSS, Local Storage, Events, and Cookies to avoid collisions and clarify ownership.
Favor Native Browser Features over Custom APIs
Instead of building a global PubSub system, use browser events for communication. If there is a need to build a cross-team API, try to keep it as simple as possible.
Build a Resilient Web design
The features should be useful, even if JavaScript is unable to execute. To improve perceived performance, use universal rendering and progressive enhancement.
But why do we need micro frontends? Let’s find out.
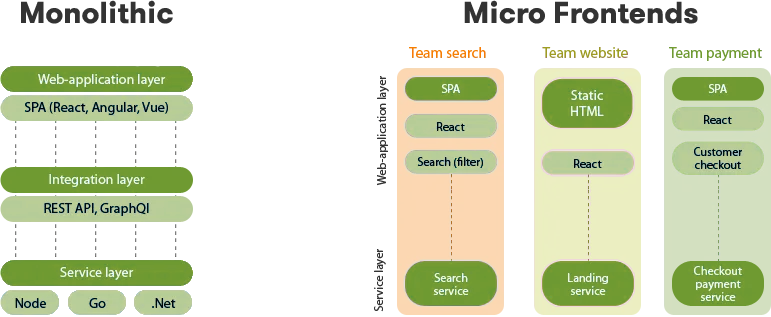
In the Modern Era, with new web apps, the front end is becoming bigger and bigger, and the back end is getting less important. Most of the code is the Micro Frontend Architecture and the Monolith approach doesn’t work for a larger web application. There needs to be a tool for breaking it up into smaller modules that act independently. The solution to the problem is the Micro frontend.
To summarize the benefits, few points are mentioned below:
- Better scalability.
- Faster development, as teams can work independently.
- You can use multiple frameworks in your application. However, it should be done mindfully and transparently to avoid confusion.
- Deployment independence. The delivery of your micro frontend will not affect the entire application. The changes will affect precisely that part of the business process that it has covered.
- With micro frontends, you can upgrade, update, or even rewrite parts of the frontend more smoothly than was previously possible.
- It’s easier to ensure that rest of the app remains stable, as it’s independent. With micro frontends, you no longer need to keep track of the whole app.
- Codebases are smaller and more manageable.
- Easier hiring of experts. With micro frontends, you look for professionals to work on a specific part of an app where a particular tech stack is used, so you do not need them to know technologies that other teams use.
- Easier testing, as you test just separate features.
Conclusion:
It heavily depends on your business case, whether you should or should not use micro frontends. If you have a small project and team, micro frontend architecture is not as such required. At the same time, large projects with distributed teams and a large number of requests benefit a lot from building micro frontend applications. That is why today, micro frontend architecture is widely used by many large companies, and that is why you should opt for it too.